
What is a Web App?
When Apple talks about "web apps," it's referring to "Progressive Web Apps," or PWAs for short. Apple prefers to call them web apps either because it was Google that first promoted the term "Progressive Web Apps," or because there is no official PWA specification. Regardless, generally speaking, PWA is shorthand for a flexible, adaptable app created using only web technologies.
From a user perspective, think of a PWA as a website that can be installed to your home screen without having to download it from the App Store. Some examples of popular web apps include Google Maps, Starbucks, Tinder, Uber, and Instagram.
Ironically, iOS was actually the first platform to support the concept of PWAs. When Apple originally released the iPhone, the first apps were HTML5-based, which allowed users to add them manually to the home screen for a full-screen, app-like experience. Back then, the App Store wasn't even a thing.

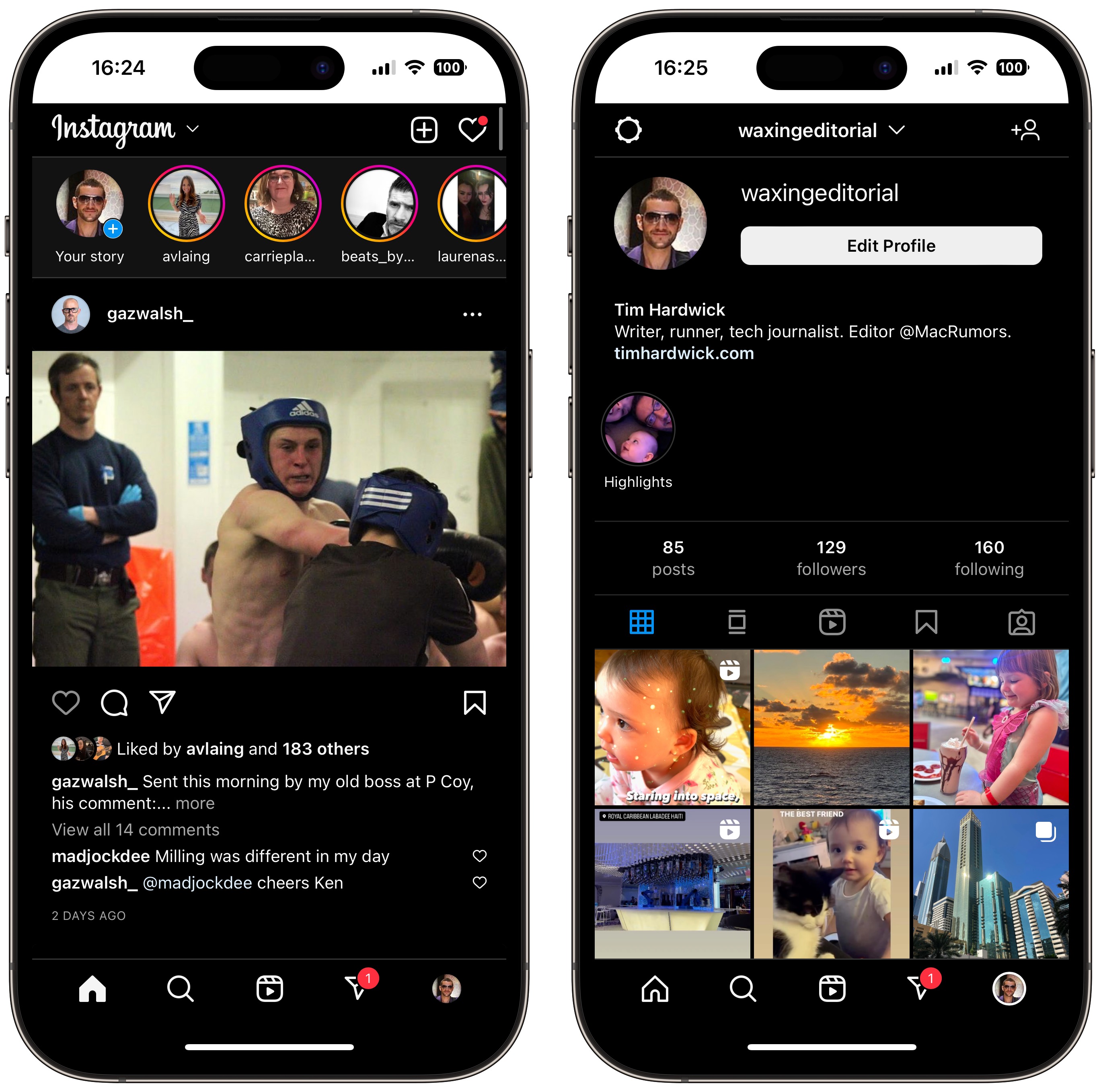
Instagram web app
While Apple initially let support for web apps wither on the vine after the emergence of its App Store, Google Chrome continued to help improve the associated web technologiess, and by 2018 all of the major web browsers including Safari had pledged to support web apps. Since then, Apple has continued to help evolve the web app experience, it just hasn't been very vocal about it. That's why many were surprised when Apple announced its intention to support push notifications for web apps at WWDC 2022.
Web App Pros and Cons
Unlike "web apps" that function as simple home screen bookmarks (see below), PWAs can be downloaded in advance and can work offline, as well as use regular web APIs. This allows them to provide an app-like experience while having access to things like geolocation, camera, and Apple Pay.
From a developer perspective, going down the PWA route means you avoid the potential hassle of getting your app through Apple's App Store review process. This can make web apps more discoverable than native apps that go through the App Store. It's also easier and faster to visit a website than to install an app, and users can also share web apps simply by sending a link.

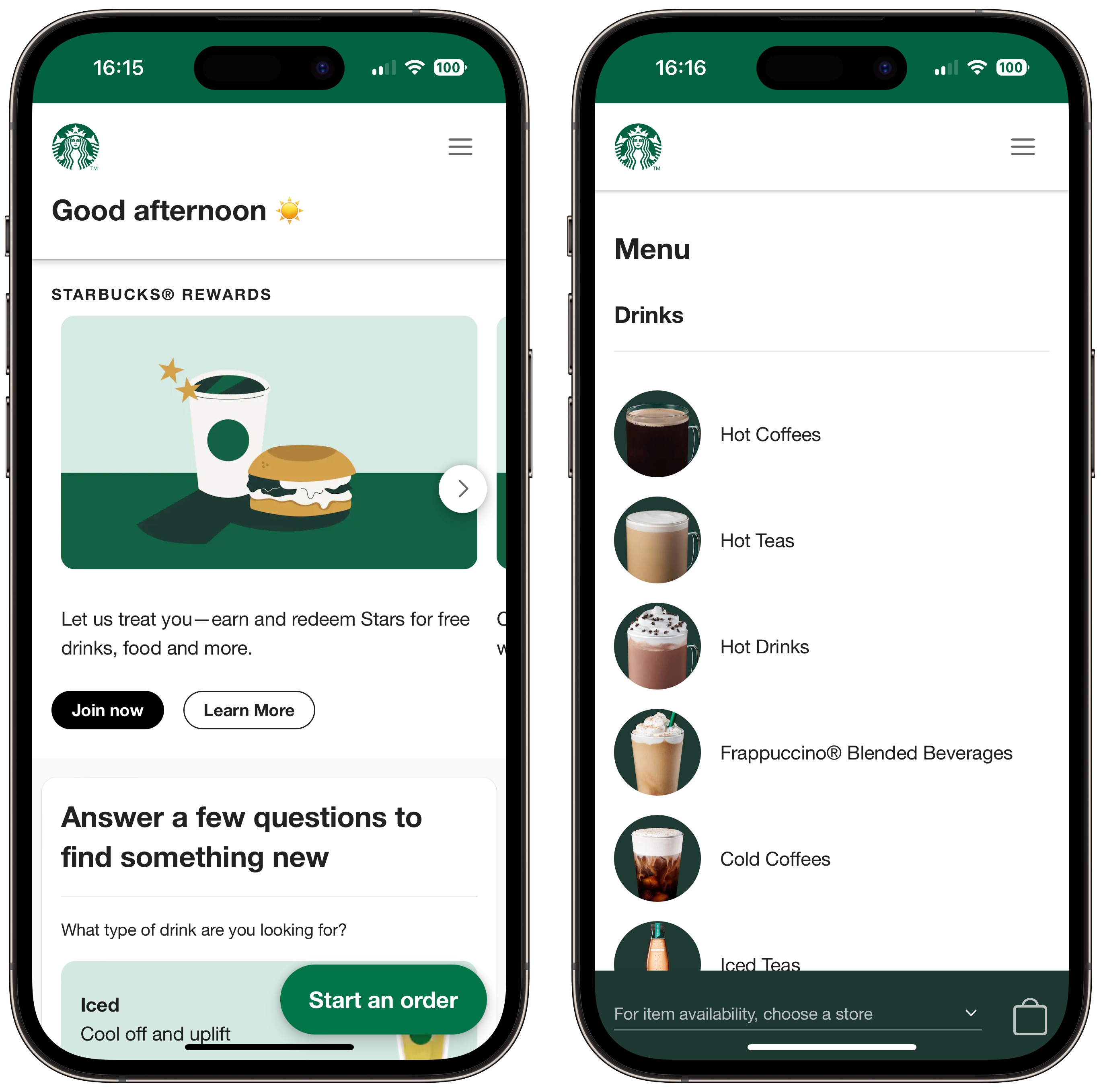
Starbucks' web app is 233KB, 99.84% smaller than the 148MB size of the iOS mobile app
On the other hand, native apps enjoy better integration with iOS and provide a more seamless user experience (although that is slowly changing as the web technology behind PWAs evolves). For example, web apps can only store offline data and files totaling a maximum of 50MB. They don't have access to some hardware features, such as Bluetooth and Touch ID/Face ID, and they can't execute code while in the background. They also lack access to in-app payments and other Apple-based services.
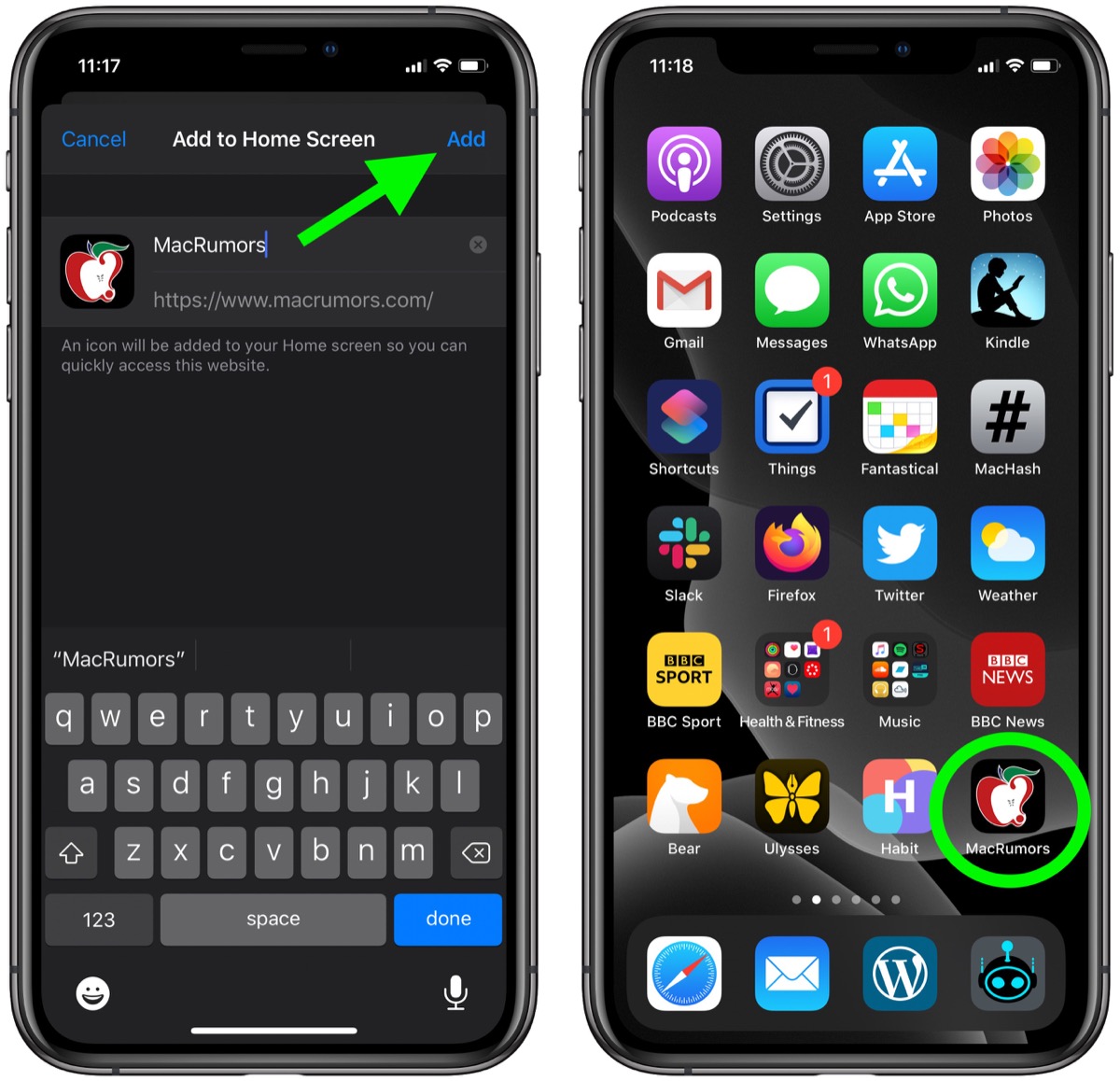
How to Add a Web App to Your Home Screen
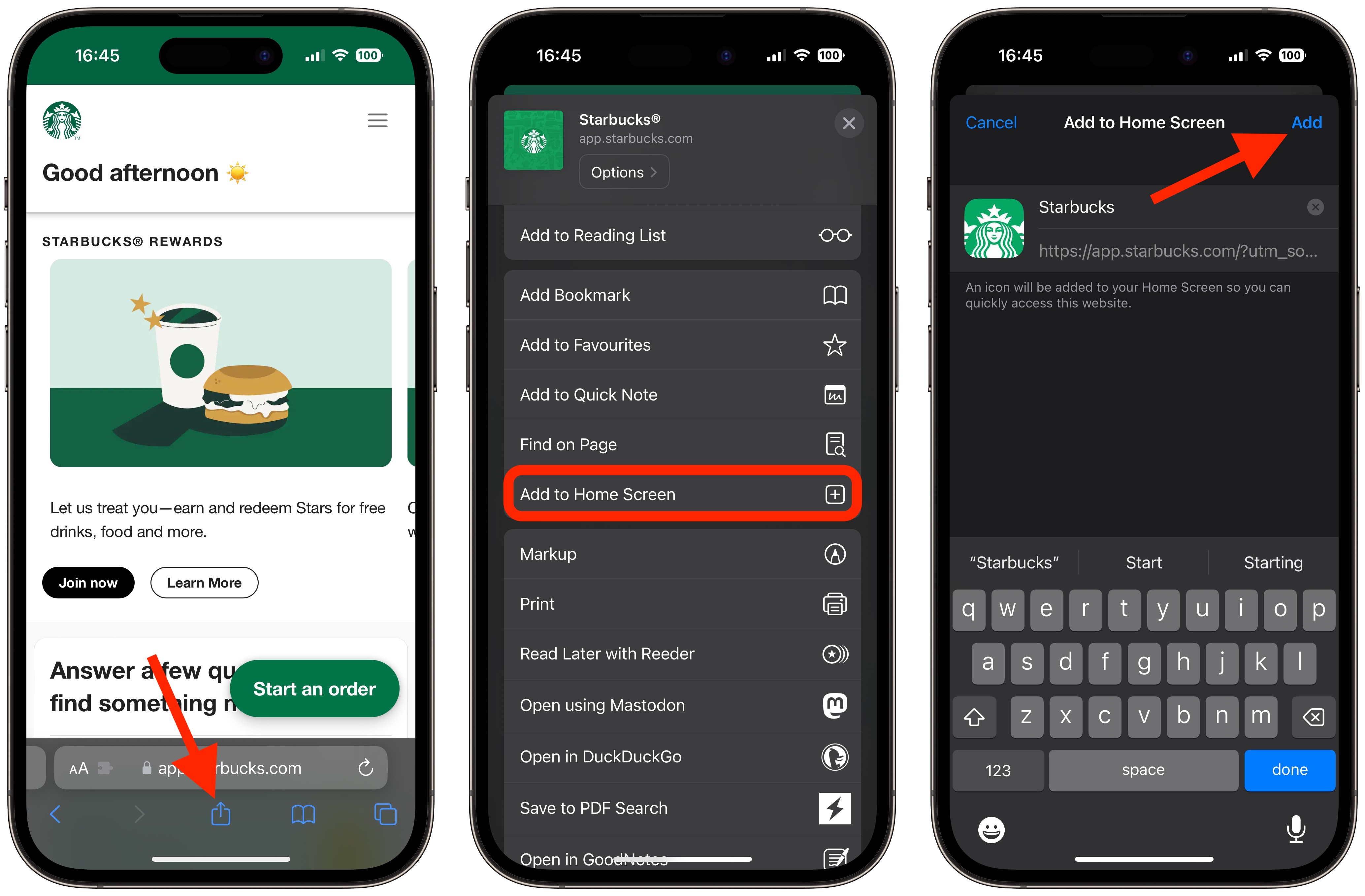
- Open Safari on your iPhone or iPad.
- Navigate to the website that offers a WPA/web app (many are listed here).
- Tap the Action button (often called the Share button).
- Scroll down the share sheet past the rows of contacts and apps, then select Add to Home Screen.
- Give the web app a name, then tap Add.

Your new web app will appear in the next available space on your device's home screen. If you tap it and you're kicked back to the standard website, force quit Safari, then launch the web app again.
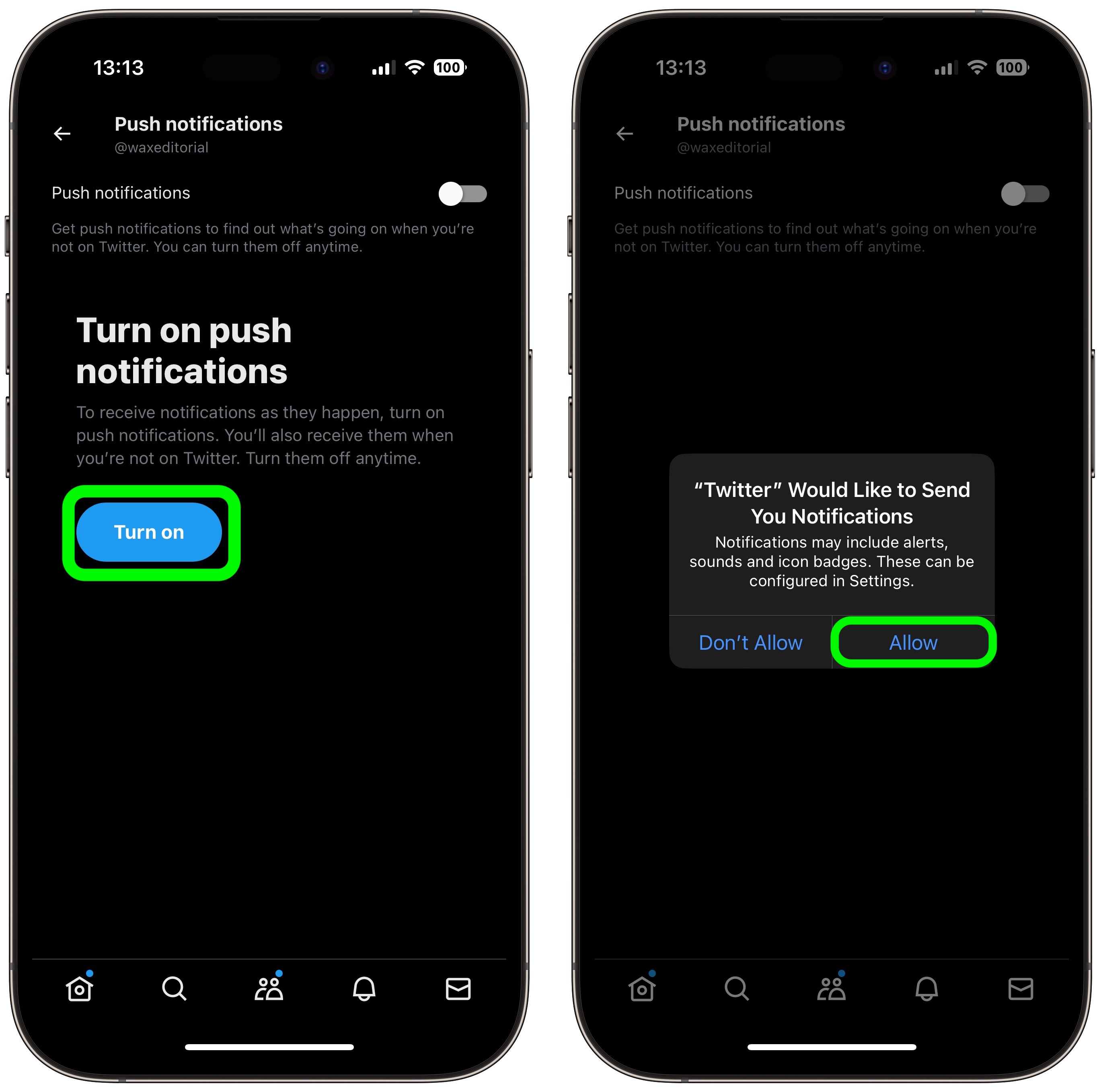
How to Set Up Web Push Notifications
In iOS 16.4 and iPadOS 16.4, both currently still in beta, Apple has added a new feature that allows web apps added to the home screen to send web push notifications to iPhone and iPad users.
Thanks to the new feature, web apps added to a user's home screen can request permission to receive push notifications through a "subscribe" button or another similar option in the web app's settings. Such notifications work exactly like notifications from other apps, showing up on the Lock Screen, in Notification Center, and on a paired Apple Watch.
- Open the web app that you added to your home screen.
- Find and enable the setting that turns on push notifications.
- When the permissions prompt appears, tap Allow to permit the web app to send you notifications, just as if it was a typical app.

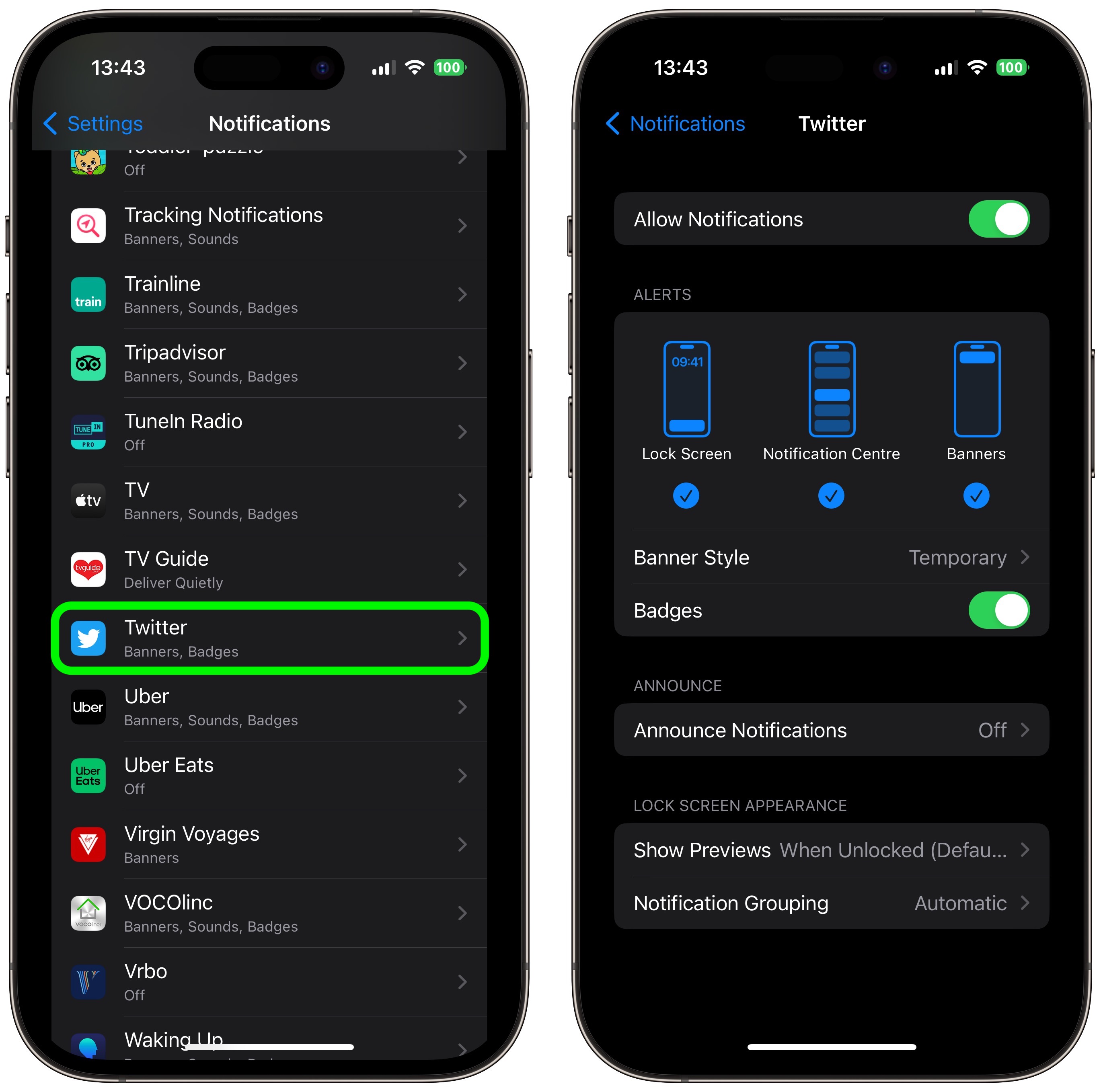
Once you've done that, you'll be able to control alerts and icon badges for the web app from within the Notifications section of the Settings app.

Adding Website Bookmarks to Your Home Screen
For websites that don't have a dedicated mobile app or a web app for accessing their content, you can still add what is essentially a bookmark of a website to your home screen using the same Add to Home Screen option in Safari's Share menu.
Creating a bookmark on your home screen lets you use it as a one-tap portal to access specific online content, instead of having to open a browser and then select a bookmark or type in a website's URL address.

When you tap a website bookmark on your home screen, it opens in Safari on the specific page you selected. Even though it's not a web app, if the site you're linking to has a dynamic mobile-friendly layout (MacRumors, for example), accessing it from your home screen can feel like an app-like experience.
This article, "How to Use Web Apps on iPhone and iPad" first appeared on MacRumors.com
Discuss this article in our forums
0 Commentaires